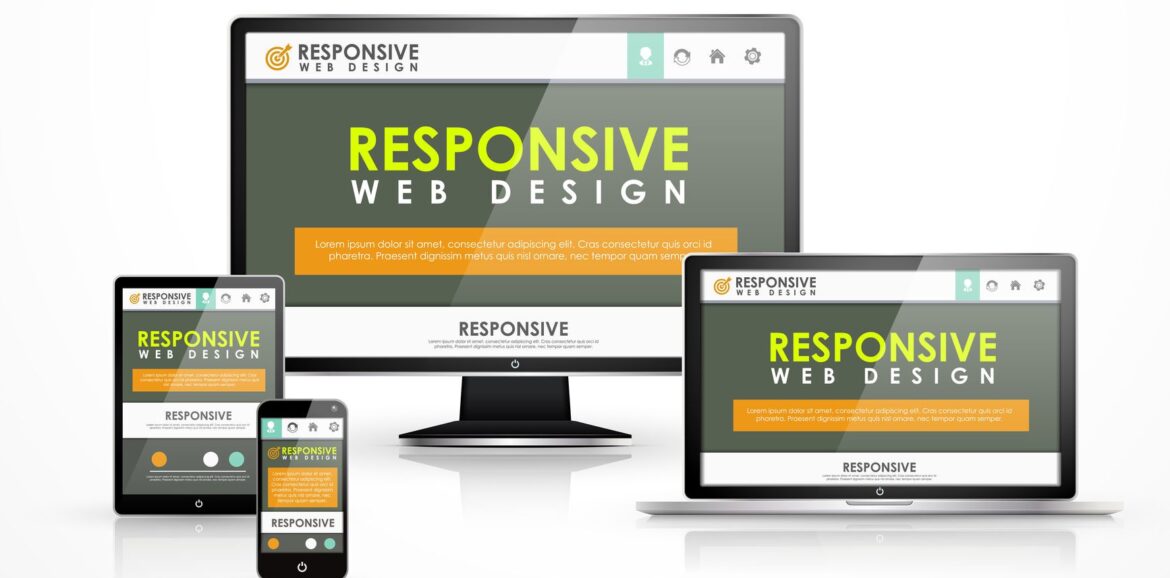
Il Responsive Web Design è l’ultima tendenza in ambito di Web Design ed è rivolto a coloro che vogliono creare siti web visualizzabili sui computer e su dispositivi mobili.
Obiettivo
Imparare a realizzare siti responsive, le cui pagine si adattano automaticamente al dispositivo in cui vengono visualizzate (desktop con diverse risoluzioni, tablet, smartphone, cellulari di vecchia generazione, web tv), favorendo la comprensione dei contenuti da parte degli utenti.
A Chi è Rivolto?
Il corso è adatto a tutti coloro che hanno intrapreso un percorso di web designer o developer o che, utilizzando altre tecnologie, vogliono passare all’HTML5 per la realizzazione di siti web responsive.
Durata
20 ore in aula
Programma del Corso
- Introduzione al ‘responsive design’
- Cos’è il responsive design
- Prima i contenuti, prima il mobile
- Definire i breakpoint con le media queries
- Contenuti e breakpoint
- Script e Markup HTML per un progetto “responsive”
- Definire i breakpoint con le media queries
- Stili per il mobile: layout, dimensioni, font
- Caricamento condizionale dei contenuti
- I meta tag ‘viewport’
- Stili per il mobile: layout, dimensioni, font
- Mobile: telefono e geolocalizzazione
- Il primo breakpoint (768px)
- Lavorare per il desktop